Design for humans,
not machines.
Kollektiv für Design & Entwicklung
Nutzerzentrierte Designkonzepte
für digitale Erlebnisse
Wir vereinen verschiedene Designdisziplinen, um digitale Projekte mit höchstem Anspruch an individuelle Gestaltung und medienübergreifendes Nutzungserlebnis zu konzipieren und zu gestalten. Wir legen dabei besonderen Wert auf zeitloses Design, das digitale Erlebnisse mit der analogen Welt verbindet und setzen dabei auf moderne Technologien und Nachhaltigkeit.
Wir sind spezialisiert auf die Gestaltung von Apps, Websites und Markenkommunikation. Dabei kombinieren wir User Interface Design (UI) und User Experience Design (UX) mit verschiedenen Disziplinen im Bereich Kommunikationsdesign und schaffen so individuelle Lösungen für jedes Projekt.
Konzeption
Moodboard, Informationsarchitektur, Personas-Definition, User Journey Mapping, Flow-Charts, Wireframes und Digitale Produktentwicklung
Kommunikationsdesign
Corporate Design, Logo-Design, Editorial Design, Design Guidelines, Farbgestaltung, Bildsprache, Gestaltung im Raum und Präsentationen
UI/UX-Design
User Experience Design, User Interface Design, Design-Systeme, Informationsdesign, Icon-Design, Interaktionsdesign, Screendesign, Prototyping, Responsive Design und Webdesign
Service
Content-Erstellung, Content-Management, SEO On Page & Off Page und Marketing (analog & digital)
Ready to work
with us?
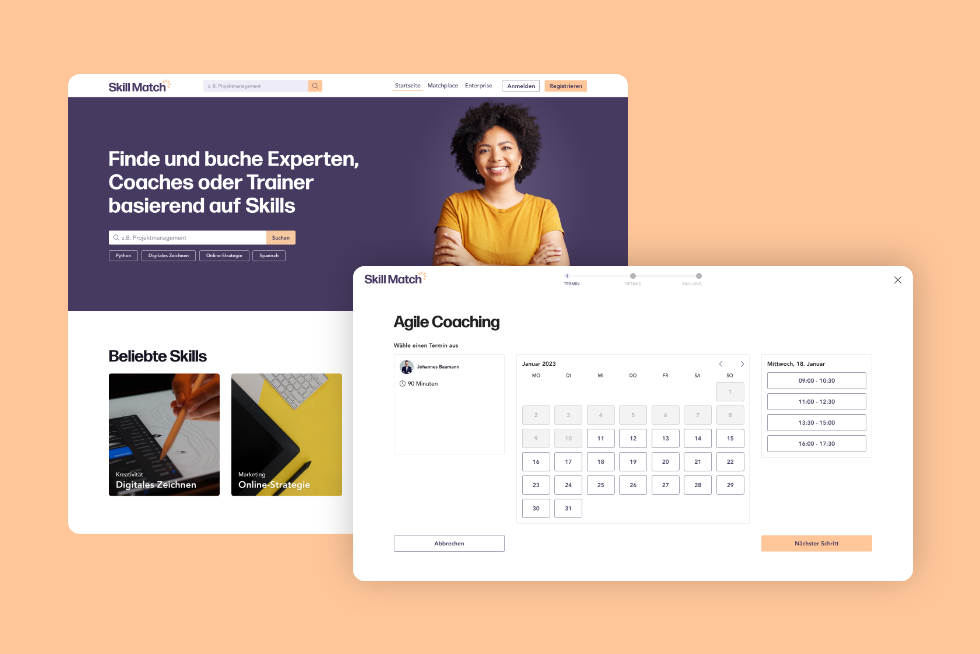
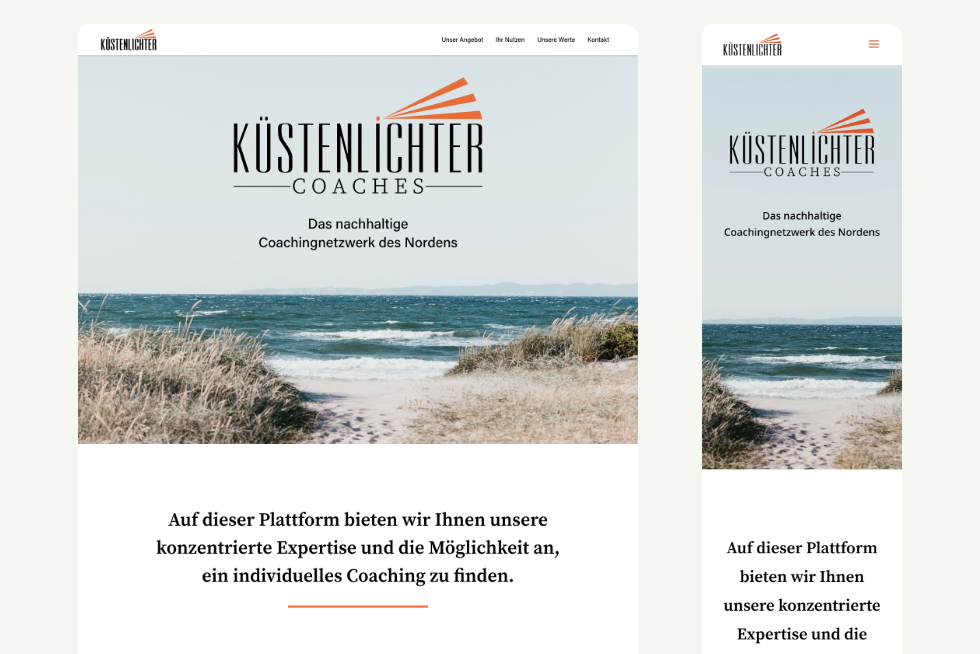
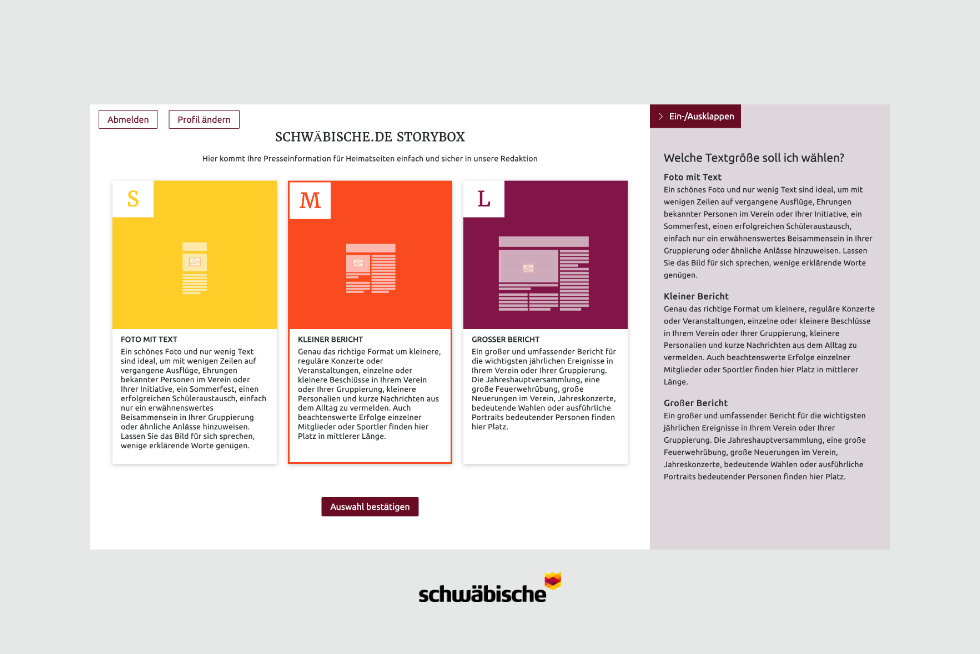
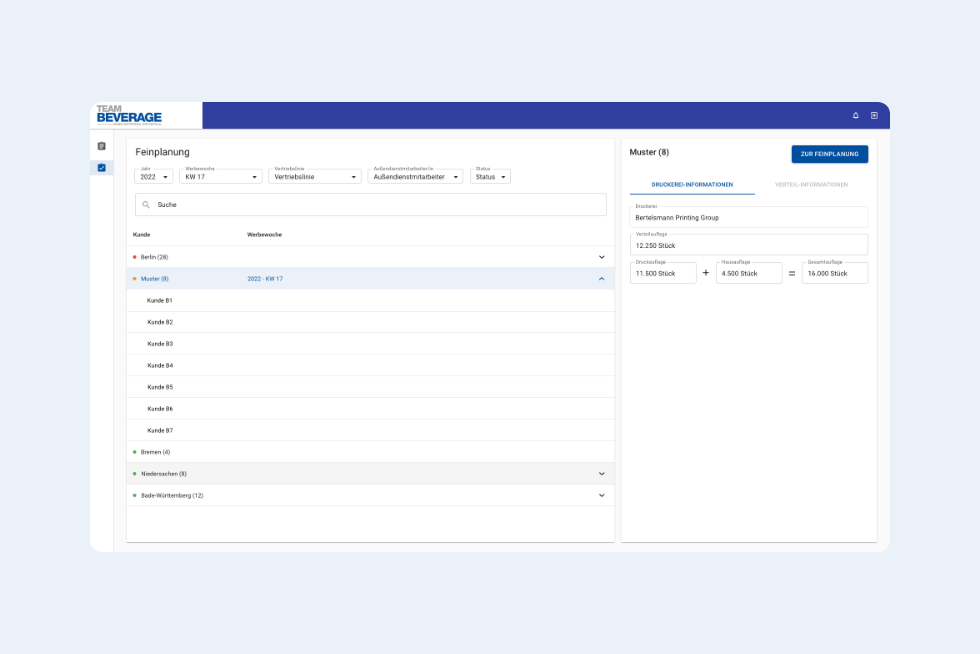
Websites
Wir bieten Ideen eine Bühne im digitalen Raum – individuelle Websites, die nicht nur visuell überzeugen, sondern auch intuitiv und benutzerfreundlich sind. Mit unserer Expertise im modernen Webdesign sind wir bereit, deine Marke online erfolgreich zu präsentieren und dich von der Konkurrenz abzuheben.
Kooperationen
Wir realisieren Proof of Concept (POC), Minimum Viable Product (MVP) sowie größere Softwareprojekte gemeinsam mit ausgewählten Softwareentwicklungen. Dabei legen wir besonderen Fokus auf Design, Nutzungserlebnis und technische Performance, abgestimmt auf die individuellen Projektanforderungen.
Blog
Design Systeme & Konsistenz im UI
In der digitalen Welt werden wir täglich von unzähligen Websites und Apps bombardiert. Es ist daher umso wichtiger, dass diese Anwendungen durch eine konsistente und einheitliche Gestaltung auffallen. Genau hier kommen Design Systeme ins...
UX-/UI-Design: Der Unterschied
In der digitalen Welt ist das User Experience (UX)- und User Interface (UI)-Design ein wichtiger Faktor für den Erfolg von Websites und Apps. Doch was genau unterscheidet diese beiden Bereiche voneinander? In diesem Artikel gehen wir auf...
Motion Design → (E-)Motion Design
Motion Design ist eine Gestaltungsform, die in den letzten Jahren immer mehr an Bedeutung gewonnen hat. Dabei geht es darum, Bewegung in die Gestaltung von Medien, wie zum Beispiel Videos oder Websites, zu integrieren. Doch es geht um...